Ionic crashcourse

mobile development
100% native
Kinda-native
Hybrid
hybrid architecture
cordova
webview support

ES6 & css 3
ionic
Bootstrap for mobile

ionic
100+ Native API's
ionic
It preservers the styles of
the platform*

ionic
=


Q&A
cluster alert

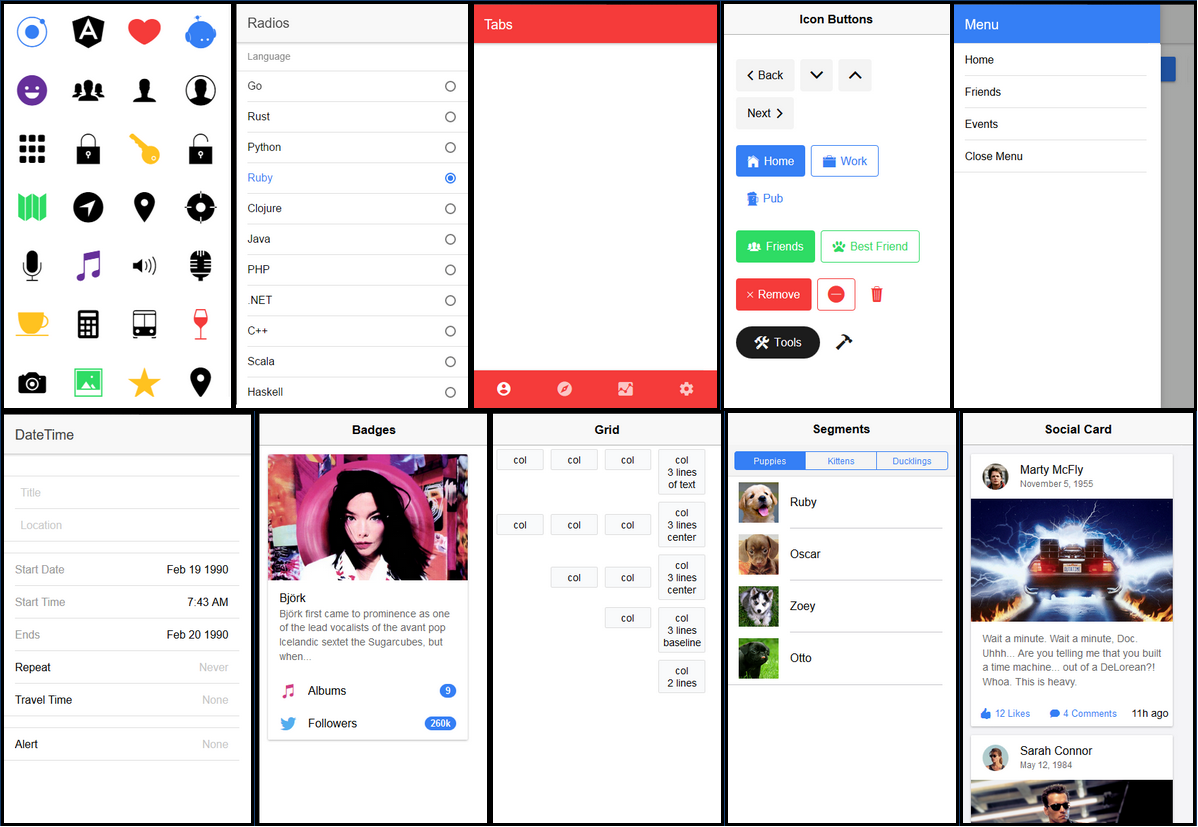
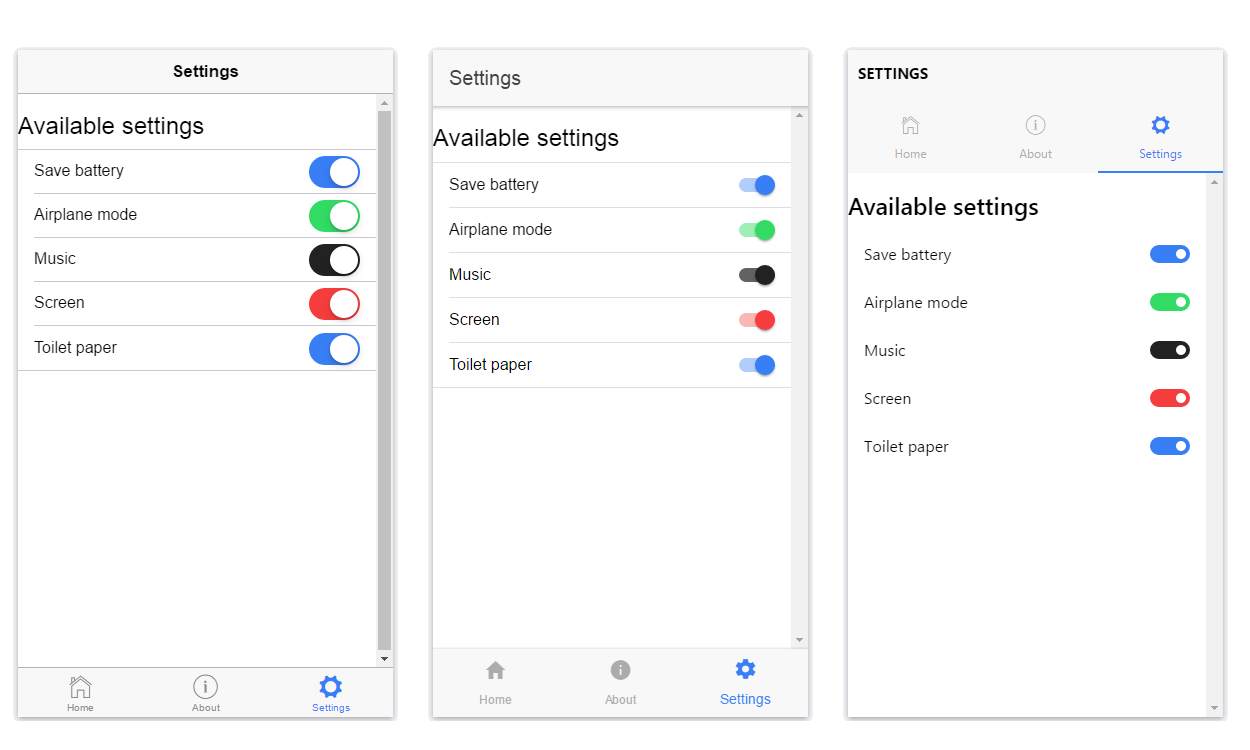
<demo / >
implement ui
custom styling
1)Add your own custom color. Make sure it has both a background & a text color2) Add this color as a CSS-rule using sass & ionic functions 3) Add this color to buttons using attribute values4) Make the buttons CAPITALIZED but only on Android.5*) Style the cluster-alerts. Use BEM correctly with at least 2 different modifiers
1)$colors map from variables.scss 2) Use the $map-get default sass function && the color ionic function 3) Check out button examples. 4) When on android the md class will be added to components
storage
1)Store your name so that it persists when using the app.
storage
$ ionic cordova plugin add cordova-sqlite-storage
$ npm install --save @ionic/storage
Add the IonicStorageModule to our app module
$ import {IonicStorageModule} from '@ionic/storage';
$ imports: [ ..., IonicStorageModule.forRoot()]
Use the Storage component where we need it
$ import {Storage} from '@ionic/storage';
icons &
splash-screen
1)Add your custom icon & splash screen
icons &
splash-screen
Replace the icon.png && splash.png from '/resources' $ ionic cordova resources [--platform]
testing it'

Ionic View

Ionic devapp
$ ionic serve
$ ionic cordova run [platform] --device