Websockets
&
webworkers
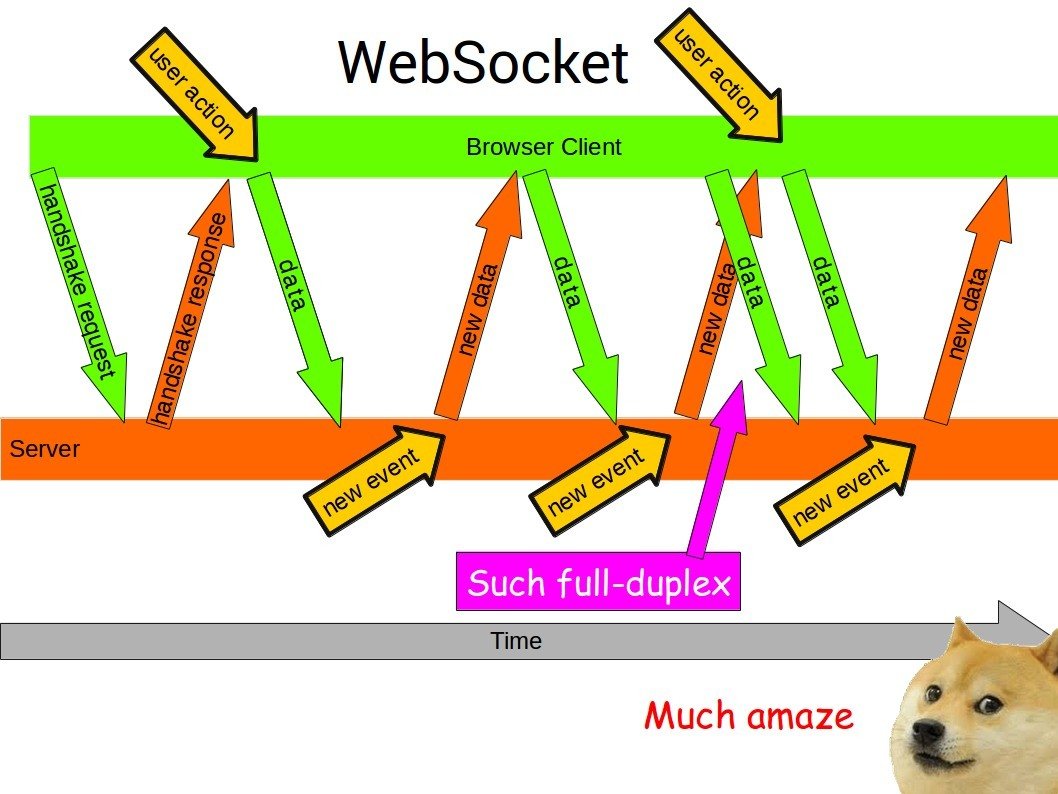
WebSockets
There is a growing need for real time web applications. Brokers, collaborative apps and even gaming on the web are dependent on real time data
to & from the server.
WebSockets
And WebSockets are the answer!
WebSockets
But first...a trip down the history lane!
comet
Before WebSockets people had to improvise in order to achive real-time-like results. You will do the same in first exercise.
-Comet Exercise-
Task -> The lottery adds numbers to it's inventory. Retrieve them as fast as you can using REST calls!
Git -> https://github.com/pafcal/websockets-presentation
comet
Short polling VS long polling
Websockets

Websockets
Let's see how the syntax looks like! This will get you ready for Exercise 2!
io.on('connection', function(socket) {
socket.emit('You have connected to the server!', null);
socket.on("dummy-message", function(data) {
console.log(data);
})
});window.socket = io('http://localhost:8080');
window.socket.emit('dummy-message', dummy);
window.socket.on("Sexy message", function(data) {
callSexyFunction();
});Websockets
Question: Should we replace REST with WebSockets?
Websockets
Question: Will HTTP2 Server-Push replace websockets?
Websockets
"An intermediary can receive pushes from the server and choose not to forward them on to the client. In other words, how to make use of the pushed information is up to that intermediary. Equally, the intermediary might choose to make additional pushes to the client, without any action taken by the server." (HTTP2 - specification)
webworkers
Javascript is Single Threaded, Single Process which is SHARED with the browser. A lot of computation may lead to frame skipping.
Things that may take a lot to be done:
- Parsing large JSON set
- Image Processing
- Sound Processing
- Real Time Analytics
...
Webworkers
This is even worst on mobile. However, most phones have dual, or even quad-core processors. We should use all of this power sitting around!
Webworkers
Web Workers enable the developer to utilize the power of multi-threading in the browser. Using Vanilla Javascript we can spawn 'workers' and run JS code inside them, without side-effects on the UI thread.
Webworkers
Workers run in a different global context. Thus you cannot access the 'window' object neither interact with the DOM. However, we get access to the 'self' object plus a lot of features available in the main thread.
Webworkers
Console
XMLHTTPRequest
WebSockets
Cache
Spawn other workers
...
Supports the transfer of:
File
Blob
ArrayBuffer
JSON objects
Webworkers
Why not do it on the server?
Webworkers
- Don't have the choice!
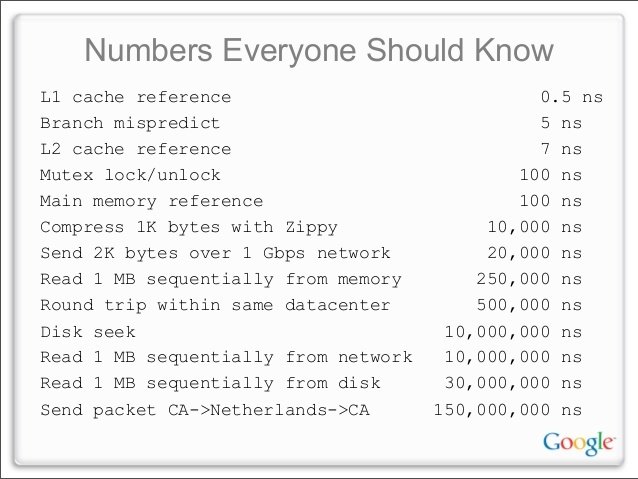
- It costs more to transfer a byte than to process one!
- You don't pay for client resources but do for server ones!
Why not do it on the server?
Webworkers

- Faster
- More responsive
- Battery efficient
- Support in every major browser (IE 10+)
Webworkers Are awesome
- Prime numbers exercise -
Task -> Use the backbone provided and show all the prime numbers you can think of while keeping a responsive UI.
Git -> https://github.com/pafcal/learn-workers
Webworkers
If you have large quantities of date, instead of just sending them you can transfer their ownership.
Webworkers
// Create a 32MB "file" and fill it.
var uInt8Array = new Uint8Array(1024*1024*32); // 32MB
for (var i = 0; i < uInt8Array.length; ++i) {
uInt8Array[i] = i;
}
worker.postMessage(uInt8Array.buffer, [uInt8Array.buffer]);* code from Mozzila
-IO Exercise-
Task -> Set up a worker! Use it to call an api and return the result to the server only if it has a specified id.
Git -> https://github.com/pafcal/learn-workers | io-exercise
Api -> http://api.adviceslip.com/advice
Webworkers
"If debugging is the process of removing software bugs, then programming must be the process of putting them in."
Webworkers
Web Workers can be debugged like any other JS script!
shared workers
Shared Workers can be accessed by different windows, script, iframes and even workers.
shared workers
Communication between Workers is possible with the Message Channel interface! Let's have a quick look at how everything works!
conclusions
Web Sockets are ideal for high traffic, low latency application. If you need just a couple of "server-push's" you could use Comet.
Web Workers are amazing but hard to manage. It is better to plan your architecture in advance than trying to optimize a module written without worker constrains.
References
- WebSockets: http://socket.io/
-
WikiLive: http://listen.hatnote.com/
- WebWorkers: https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Functions_and_classes_available_to_workers
- WebWorkers: http://techslides.com/html5-web-workers-for-ajax-requests
- Workers: https://html.spec.whatwg.org/multipage/workers.html#shared-workers-introduction